Types of list in HTML (Unordered List , Ordered List , Nested Lists, Definition Lists)
Web Technology and its ApplicationsExplanation
1549
0
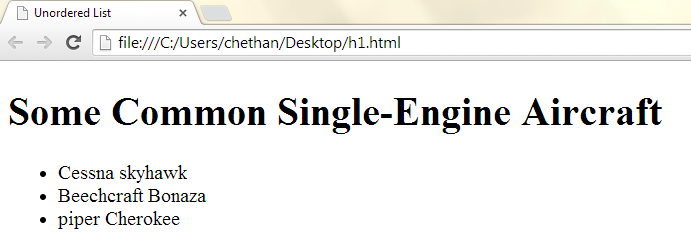
Unordered Lists:
The <ul> tag, which is a block tag, creates an unordered list. Each item in a list is specified with an <li> tag
(li is an acronym for list item). Any tags can appear in a list item, including nested lists. When displayed,
each list item is implicitly preceded by a bullet.
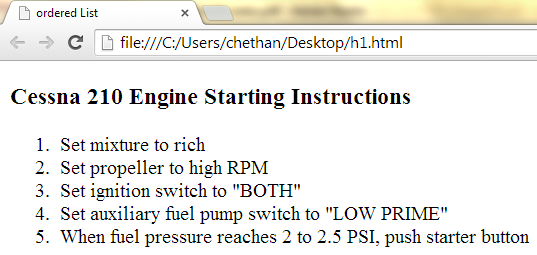
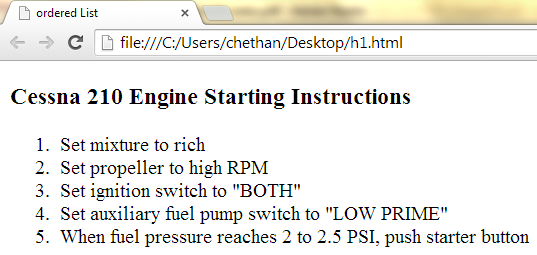
Ordered Lists:
✦ Ordered lists are lists in which the order of items is important. This orderedness of a list is shown in the display of the list by the implicit attachment of a sequential value to the beginning of each item. The default sequential values are Arabic numerals, beginning with 1. An ordered list is created within the block tag <ol>.
✦ The items are specified and displayed just as are those in unordered lists, except that the items in an ordered list are preceded by sequential values instead of bullets.
<html>
<head>
<title> ordered List </title>
</head>
<body>
<h3> Cessna 210 Engine Starting Instructions </h3>
<ol>
<li> Set mixture to rich </li>
<li> Set propeller to high RPM </li>
<li> Set ignition switch to "BOTH" </li>
<li> Set auxiliary fuel pump switch to "LOW PRIME" </li>
<li> When fuel pressure reaches 2 to 2.5 PSI, push starter button </li>
</ol>
</body>
</html>
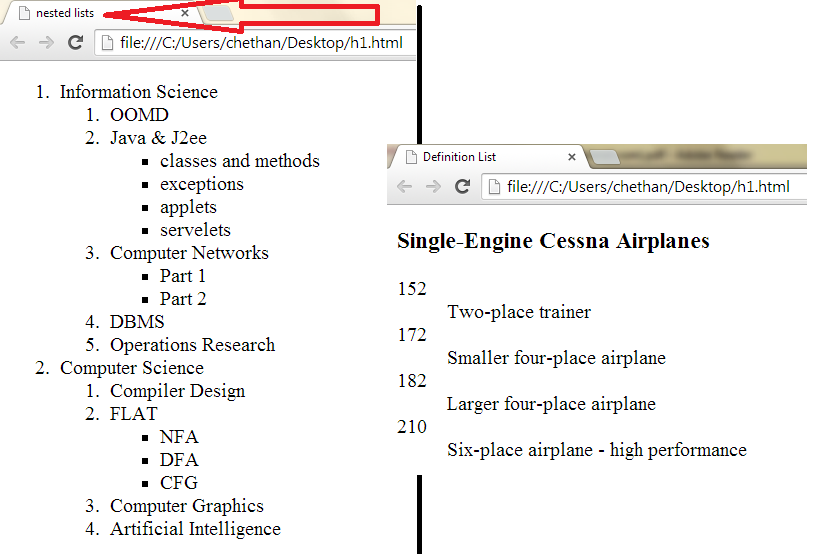
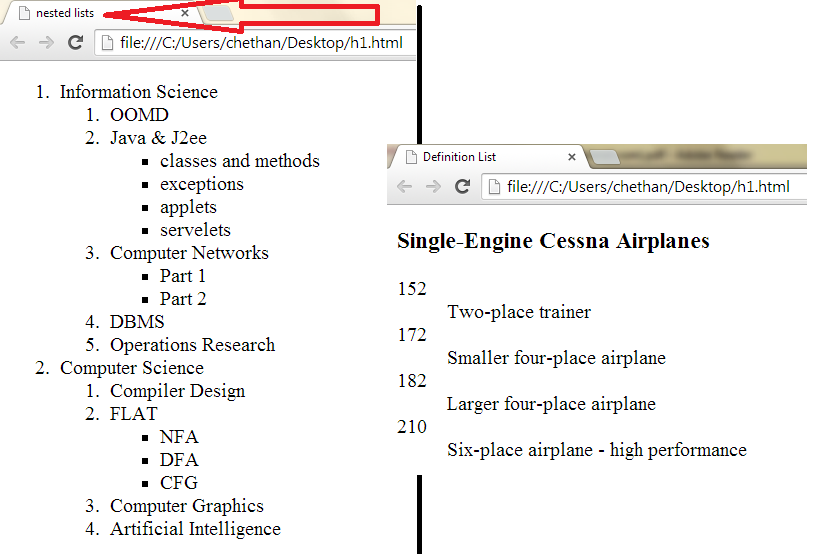
Nested Lists:
<html>
<head>
<title> nested lists </title>
</head>
<ol>
<li> Information Science </li>
<ol>
<li>OOMD</li>
<li>Java & J2ee</li>
<ul>
<li>classes and methods</li>
<li>exceptions</li>
<li>applets</li>
<li>servelets</li>
</ul>
<li>Computer Networks</li>
<ul>
<li>Part 1</li>
<li>Part 2</li>
</ul>
<li>DBMS</li>
<li>Operations Research</li>
</ol>
<li> Computer Science</li>
<ol>
<li>Compiler Design</li>
<li>FLAT</li>
<ul>
<li>NFA</li>
<li>DFA</li>
<li>CFG</li>
</ul>
<li>Computer Graphics</li>
<li>Artificial Intelligence</li>
</ol>
</ol>
</html>
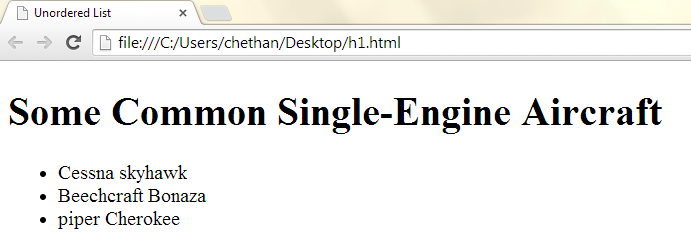
Definition Lists: ✦As the name implies, definition lists are used to specify lists of terms and their definitions, as in glossaries. A definition list is given as the content of a <dl> tag, which is a block tag.
✦ Each term to be defined in the definition list is given as the content of a <dt> tag. The definitions themselves are specified as the content of $lt;dd> tags.
✦ The defined terms of a definition list are usually displayed in the left margin; the definitions are usually shown indented on the line or lines following the term.
<html>
<head>
<title> Definition List </title>
</head>
<body> <h3> Single-Engine Cessna Airplanes </h3>
<dl >
<dt> 152 </dt>
<dd> Two-place trainer </dd>
<dt> 172 </dt>
<dd> Smaller four-place airplane </dd>
<dt> 182 </dt>
<dd> Larger four-place airplane </dd>
<dt> 210 </dt>
<dd> Six-place airplane - high performance
</dd>
</dl>
</body>
</html>
luding nested lists. When displayed, each list item is implicitly preceded by a bullet. <html> <head> <title> Unordered List </title> </head> <body> <h1> Some Common Single-Engine Aircraft </h1> <ul> <li> Cessna skyhawk</li> <li> Beechcraft Bonaza</li> <li> piper Cherokee</li> </ul> </body> </html>



<html> <head> <title> Unordered List </title> </head> <body> <h1> Some Common Single-Engine Aircraft </h1> <ul> <li> Cessna skyhawk</li> <li> Beechcraft Bonaza</li> <li> piper Cherokee</li> </ul> </body> </html>
Ordered Lists:
✦ Ordered lists are lists in which the order of items is important. This orderedness of a list is shown in the display of the list by the implicit attachment of a sequential value to the beginning of each item. The default sequential values are Arabic numerals, beginning with 1. An ordered list is created within the block tag <ol>.
✦ The items are specified and displayed just as are those in unordered lists, except that the items in an ordered list are preceded by sequential values instead of bullets.
<html>
<head>
<title> ordered List </title>
</head>
<body>
<h3> Cessna 210 Engine Starting Instructions </h3>
<ol>
<li> Set mixture to rich </li>
<li> Set propeller to high RPM </li>
<li> Set ignition switch to "BOTH" </li>
<li> Set auxiliary fuel pump switch to "LOW PRIME" </li>
<li> When fuel pressure reaches 2 to 2.5 PSI, push starter button </li>
</ol>
</body>
</html>
Nested Lists:
<html>
<head>
<title> nested lists </title>
</head>
<ol>
<li> Information Science </li>
<ol>
<li>OOMD</li>
<li>Java & J2ee</li>
<ul>
<li>classes and methods</li>
<li>exceptions</li>
<li>applets</li>
<li>servelets</li>
</ul>
<li>Computer Networks</li>
<ul>
<li>Part 1</li>
<li>Part 2</li>
</ul>
<li>DBMS</li>
<li>Operations Research</li>
</ol>
<li> Computer Science</li>
<ol>
<li>Compiler Design</li>
<li>FLAT</li>
<ul>
<li>NFA</li>
<li>DFA</li>
<li>CFG</li>
</ul>
<li>Computer Graphics</li>
<li>Artificial Intelligence</li>
</ol>
</ol>
</html>
Definition Lists: ✦As the name implies, definition lists are used to specify lists of terms and their definitions, as in glossaries. A definition list is given as the content of a <dl> tag, which is a block tag.
✦ Each term to be defined in the definition list is given as the content of a <dt> tag. The definitions themselves are specified as the content of $lt;dd> tags.
✦ The defined terms of a definition list are usually displayed in the left margin; the definitions are usually shown indented on the line or lines following the term.
<html>
<head>
<title> Definition List </title>
</head>
<body> <h3> Single-Engine Cessna Airplanes </h3>
<dl >
<dt> 152 </dt>
<dd> Two-place trainer </dd>
<dt> 172 </dt>
<dd> Smaller four-place airplane </dd>
<dt> 182 </dt>
<dd> Larger four-place airplane </dd>
<dt> 210 </dt>
<dd> Six-place airplane - high performance
</dd>
</dl>
</body>
</html>
luding nested lists. When displayed, each list item is implicitly preceded by a bullet. <html> <head> <title> Unordered List </title> </head> <body> <h1> Some Common Single-Engine Aircraft </h1> <ul> <li> Cessna skyhawk</li> <li> Beechcraft Bonaza</li> <li> piper Cherokee</li> </ul> </body> </html>