Write short note on radio buttons and check boxes?
Web Technology and its ApplicationsExplanation
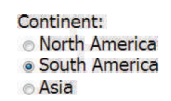
RADIO BUTTONS -
Radio buttons are useful when you want the user to select a single item from a small list of choices and you want all the choices to be visible.
Radio buttons are added via the element.
The buttons are made mutually exclusive (i.e., only one can be chosen) by sharing the same name attribute.
The checked attribute is used to indicate the default choice, while the value attribute works in the same manner as with theelement.
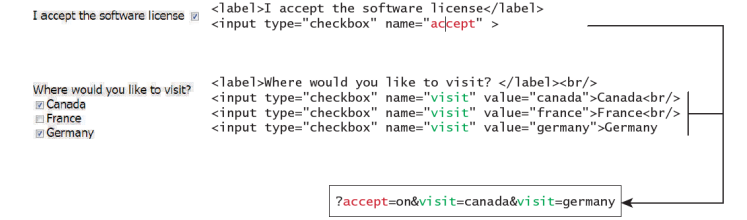
CHECKBOXES Checkboxes are used for getting yes/no or on/off responses from the user.
Checkboxes are added via the element.
We can also group checkboxes together by having them share the same name attribute.
Each checked checkbox will have its value sent to the server.
Like with radio buttons, the checked attribute can be used to set the default value of a checkbox